In this technical post I am going to illustrate how you can use the simple local-web-server package for NodeJS to start your web server in a few commands.
Let’s get started!
Step 1 – Installation
First, install NodeJS from http://nodejs.org/download/
If you are using Windows, then make sure you download the MSI package because it is so easy to install.
Keep the default options as you’re installing:

After installing NodeJS, open an elevated command prompt (i.e: run cmd.exe as Administrator) and type the following command in order to install the local-web-server package:
npm install -g local-web-server
You should see something like this:
No errors imply that the package has been successfully installed!
You can then verify where the script has been installed at using the “where” command:
As it turns out, the “ws” command is just a Batch file wrapper that runs the “cli.js” file from the node modules folder!
![]()
 Do you want to master the Batch files scripting language?
Do you want to master the Batch files scripting language?
Look no further, the Batchography is the right book for you.
Available in print or e-book editions from Amazon.com!
![]()
Step 2 – Creating HTML pages
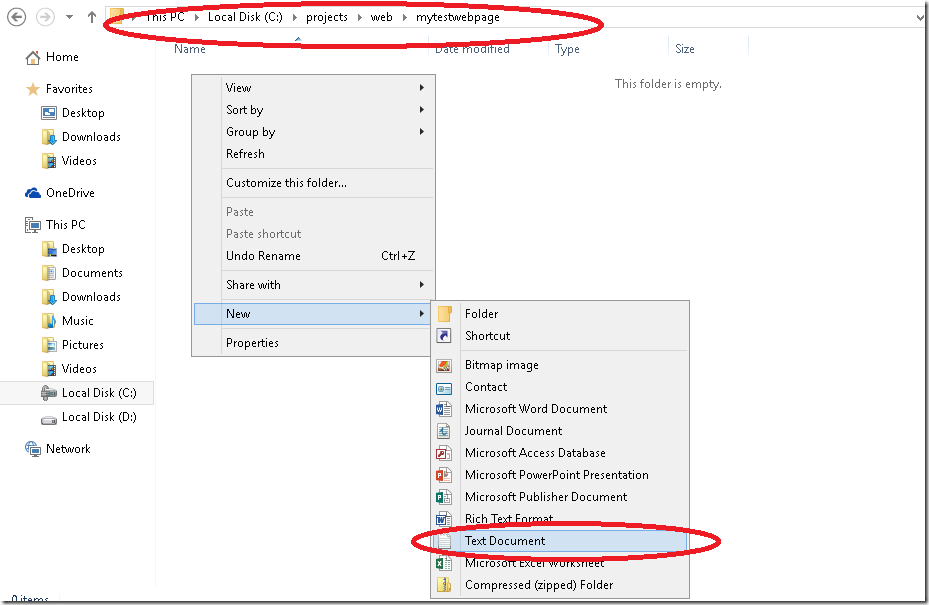
Okay, now we are ready to serve our HTML pages. Let us go to a folder of our choice and create an HTML page.
In my case, I will create a file called “index.html” in “C:\projects\web\mytestwebpage”:

Now type the following:
<html>
<head>
<title>Hello to my page!</title>
</head>
<body>
Welcome to my web server!
</body>
</html
Let us open a regular command prompt (non elevated) this time and check the folder’s contents:

These are the commands I typed:
- “cd <folder>” this command will let me navigate to the destination folder
- “dir /w” to list the directory contents. What is important is that we see the file “index.html” that is 118 bytes
- “type index.html” to verify the contents of the file
Step 3 – Serving the HTML pages
We are now ready to serve our single index page. To do that, simply type “ws” from the same command line window from the previous step:
After you run “ws”, the web server is ready to serve pages. As per the suggested output, you can access your web server using 3 different addresses but all at the same port 8000:
- The http://127.0.0.1:8000 address is the local host address. It is only accessible from the same machine
- The other two addresses can be accessed by any other resource on the network that can resolve the name “mypc” or can reach “192.168.1.10”
In the following screenshot, I used the local host address to see my index page:

Press Ctrl-C to terminate the web server or just close the command prompt window.
![]()
You might also like:



